学生个人网页制作代码,制作一个简单的网页的代码
本篇文章给大家谈谈学生个人网页 *** 代码,以及 *** 一个简单的网页的代码对应的知识点,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
- 1、html *** 个人简历网页代码
- 2、如何用dreamweaver *** 个人网页如何用dreamweaver *** 个人网页作品
- 3、谁能帮我用HTML语言做一个简单的网页?代码就行
- 4、如何用HTML创建一个简单网页
- 5、用html如何 *** 一个简单的网页代码?
- 6、网页 *** 代码有哪些?
html *** 个人简历网页代码
1、p新能源汽车项目是我们掌握 *** m框架知识后之一个实战项目,该项目由工坊老师指导下,前后端都由我们个人独立完成的项目。
2、在电脑桌面空白处单击右键,新建一个记事本并打开 在新建文件中输入如下代码。 html语言都是以htmlheadtitlebody等标签开始,以/html/head/title/body标签作为结束。
3、HTML编写个人简历代码table表格样式的 使用桌面邮件程序如outlook,foxmail可以选择html模板,发送的邮件均会是html格式的。
4、、html引入css的几种 *** 链接式将css代码写在一个独立的文件中,文件的扩展名为.css。然后在html网页中使用link/标签将外部css文件放在head/head之间。
5、 *** 一个网页的html代码如下:html !DOCTYPE html html head title我的之一个网页/title /head body h1欢迎来到我的网页/h1 p这是一个简单的网页示例。
如何用dreamweaver *** 个人网页如何用dreamweaver *** 个人网页作品
首先下载安装Dreamweaver,打开后,新建一个网页,一般选择“HTML”建立网页。选择“经典”界面,有助于我们更便捷使用这个软件。
在硬盘驱动器中创建一个文件夹(不在Dreamweaver中),然后根据需要命名。这是您的根文件夹。在此文件夹中,创建4个子文件夹,并将其命名为:图像,Flash,页面和其他。进入Dreamweaver,然后单击HTML。
你好。首先下载Dreamweaver.exe,打开它,并选择您使用的编辑语言。这个案例使用了html。打开页面后,选择设计窗口,如图。设计窗口可以快速布局网页,而无需自己编辑代码。打开要设计的网页的设计图。
Dreamweaver做网页的基本步骤:首先,打开dwcs6软件,单击菜单中的“文件”,然后选择“新建”选项。然后选择HTML页面类型,空文档即可,正确的文档类型选择HTML5,因为现在HTML5是趋势,很多网页都开始使用HTML5。
找到DW *** 网页的基本步骤 具体操作步骤如下:首先在电脑的c盘下创建一个“myweb2”文件夹,如下图所示。其次,再打开Dreamweaver软件,如下图所示。
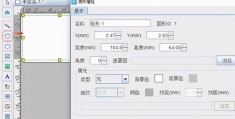
下载了网页模板程序后,用dreamweaver修改的具体操作步骤:在标题空格那里输入网页的名称,点击—页面属性,打开这个窗口后在这里可以设置网站标题、背景颜色还有背景图像,超级链接颜色,其他都保持默认值就可以了。
谁能帮我用HTML语言做一个简单的网页?代码就行
最后,用代码替换“___”。转到开始,然后选择“程序”,再选择“附件”。选择“记事本”。告诉浏览器你正在使用哪一种语言。键入html。这是你写下的之一个标签,它告诉电脑你正开始写网页代码。
桌面空白处单机右键,新建一个记事本并打开。在文件中输入如图代码。html语言都是以htmlheadtitlebody等开始,以/html/head/title/body为结束。(就是后面括号里加了一个/)。
进入网页改内容指定位置, 点击“粘贴”即可。 动画的提取大体与上相同。有哪些不用编写代码就能轻松 *** 生成HTML5页面的工具 做一些H5特效的动态页面,以前需要专业技术团队和设计师才能 *** 。
首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。
如何用HTML创建一个简单网页
新记事本 在桌面上,新建一个记事本,如下图所示:02写代码 打开记事本,编写代码,如下图所示:03修改后缀名称 将记事本的后缀改为。
首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。单击“另存为”的功能选项,显示默认保存为编码为ANSI。
可以直接新建一个.html结尾的文件,也可以打开编辑器之后,在里面新建一个文件,然后保存为.html结尾的,结果都一样。2,然后选择使用某种编辑器来打开它,如使用Notepad++编辑器来编辑它。
最简单的网站的可以用多个HTML文件来组成。文件之间加上链接,就可以从一个HTML文件打开另一个HTML文件。
首先在桌面上新建一个文本文档。打开文本文档,开始编辑html源码,html标签语言有开始标签和结束标签,中间为标签的内容,首先我们输入头和尾。
启动dw2019在软件主界面点击中间的【新建】按钮。在【新建文档】弹窗中选择文档类型为【HTML文档】,点击【创建】。建立好一个网页文档后就可以看到网页默认的代码了,我们编辑网页是需要在【body】中来编辑完成的。
用html如何 *** 一个简单的网页代码?
head title我的之一个网页/title /head body h1欢迎来到我的网页/h1 p这是一个简单的网页示例。
单击“开始”以输入附件 打开记事本 输入 htmlbodyh1Thisi *** yfirsthtml/h1/body/html 另存为(名称。
首先在桌面上新建一个文本文档。打开文本文档,开始编辑html源码,html标签语言有开始标签和结束标签,中间为标签的内容,首先我们输入头和尾。
html如何 *** 网站 1,可以直接新建一个.html结尾的文件,也可以打开编辑器之后,在里面新建一个文件,然后保存为.html结尾的,结果都一样。2,然后选择使用某种编辑器来打开它,如使用Notepad++编辑器来编辑它。
最简单的网站的可以用多个HTML文件来组成。文件之间加上链接,就可以从一个HTML文件打开另一个HTML文件。

网页 *** 代码有哪些?
桌面上会出现一个网页,如下图所示:05运行网页 最后,在浏览器上运行网页,如下图所示:用html如何 *** 一个简单的网页代码?首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。
首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。单击“另存为”的功能选项,显示默认保存为编码为ANSI。
网站的源码:可以理解为网站源程序的代码,或是传到网站空间可以直接使用的程序代码。网站源码分为两种,一种是动态源码如:ASP,PHP, *** P,.NET,CGI等,一种是静态源码如:HTML等。
html代码是最基本的网页代码,比如说:就是它的代码框架。如果你想知道更多,去搜索一下html入门就有很多材料。当然,html代码的功能是有限的,于是,出现了其他的网页代码来超越它。
简单而言,通常一份完整的网页包含了二个部份:抬头(HEAD)、文件本体(BODY)。也就是各位在上面所看到的HEAD/HEAD以及BODY/BODY。在抬头的部份HEAD/HEAD中,有另一组标签TITLE/TITLE。
关于学生个人网页 *** 代码和 *** 一个简单的网页的代码的介绍到此就结束了,不知道你从中找到你需要的信息了吗 ?如果你还想了解更多这方面的信息,记得收藏关注本站。
发布于 2024-11-21 07:42:02